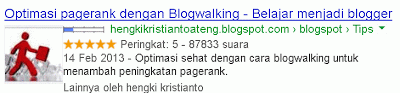
CARA MENAMPILKAN GAMBAR ARTIKEL DAN RATING BINTANG ~ Saya kira anda telah pernah melihat penampilan unik suatu blog yang berbeda dari hasil pencarian google bukan ? Terlihat ada foto postingan dan rating bintang pada saat melakukan searching yang sebenarnya merupakan hasil dari penampilan gambar artikel blog dan akhir akhir ini cukup marak terlihat di setiap pencarian google dan nama tampilan tersebut adalah Rich Snippets Recipe.
Rich Snippets Recipe ini dirancang untuk mark-up instruksi pada web kategori makanan dan minuman karena sulit bagi mesin pencari agar dapat mengekstrak informasi semantik tentang suatu resep untuk dapat dijelaskan pada halaman web. Bayangkan saja jika ada web yang pada halaman artikelnya mempunyai 20 resep dan mengandung bahan-bahan tertentu tentu tidak akan akurat sekali bagi mesin pencari meng-klasifikasikannya. Oleh sebab itu maka di usulkan ke microformat hrecipe untuk memilah hal tersebut yang merupakan suatu standar terbuka secara internasional.
Akhir-akhir ini fungsi dari hrecipe microformat ini telah dipergunakan oleh banyak website maupun blog untuk menampilkan gambar postingan dan rating bintang yang cukup menarik perhatian dari pencarian sehingga dipercaya akan menambah traffik pengunjungnya walaupun hal tersebut belum dapat dibuktikan dengan signifikan melalui browser.
Jikalau anda memang tertarik untuk membuat blog anda agar dapat menampilkan foto artikel dan rating bintang tersebut, maka saya akan memberikan tipsnya berikut.
Akhir-akhir ini fungsi dari hrecipe microformat ini telah dipergunakan oleh banyak website maupun blog untuk menampilkan gambar postingan dan rating bintang yang cukup menarik perhatian dari pencarian sehingga dipercaya akan menambah traffik pengunjungnya walaupun hal tersebut belum dapat dibuktikan dengan signifikan melalui browser.
Jikalau anda memang tertarik untuk membuat blog anda agar dapat menampilkan foto artikel dan rating bintang tersebut, maka saya akan memberikan tipsnya berikut.
Cara memasang foto postingan dan rating bintang
Masukan kode dibawah ini setelah <data:post.body/> jika kode seperti itu lebih dari satu sebaiknya anda letakkan pada yang terakhir lebih dahulu (backup terlebih dahulu template anda untuk berjaga-jaga jika ada eror) .<div class='hrecipe'><span class='item'><strong class='fn'><a class='url' expr:href='data:post.url' rel='tag'>
<data:post.title/></a></strong></span><img class='photo' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl' expr:title='data:post.title' height='90px' style='background:#fff;padding:7px; float:left;border:4px double #666;margin-right:10px;margin-top:4px' width='90px'/>By <span class='author'><data:post.author/>.</span>Published: <span class='updated published'><data:post.timestamp/><span class='value-title' expr:title='data:post.timestampISO8601'/></span><span class='review hreview-aggregate'><span class='rating'><br/>Rating<span class='average'>5.0</span>
<span style='color: #FF8000;'> ★★★★★</span>©
<span class='votes'>87833</span> reviews. based on Microformats review aggregate
</span><br/><br/><br/><span style='color:#FF0000; font-size:20px; margin-top:20px; text-align: justify'>Terimakasih atas kunjungan Anda</span></span><br/><br/><br/>
</div>
Ganti tulisan warna merah sesuai dengan keinginan anda...
Klik save template anda, silahkan anda check lebih dahulu menggunakan rich snippets tool dari google di www.google.com/webmasters/tools/richsnippets.
Menurut hasil pengamatan selama ini ada kecenderungan memasang richsnippets recipe ini menurunkan traffic blog yang masih belum saya ketahui pokok penyebabnya, beberapa artikel terlihat mulai ada penurunan peringkat dalam pencarian. Jika suatu saat blog ini tidak menampilkan foto postingan dan rating bintang di pencarian google maka ada besar kemungkinan kode tersebut telah saya hapus. Jadi untuk kesimpulan yang dapat diambil dari penggunaan kode tersebut adalah :
Keuntungan menggunakan kode hrecipe :Klik save template anda, silahkan anda check lebih dahulu menggunakan rich snippets tool dari google di www.google.com/webmasters/tools/richsnippets.
Menurut hasil pengamatan selama ini ada kecenderungan memasang richsnippets recipe ini menurunkan traffic blog yang masih belum saya ketahui pokok penyebabnya, beberapa artikel terlihat mulai ada penurunan peringkat dalam pencarian. Jika suatu saat blog ini tidak menampilkan foto postingan dan rating bintang di pencarian google maka ada besar kemungkinan kode tersebut telah saya hapus. Jadi untuk kesimpulan yang dapat diambil dari penggunaan kode tersebut adalah :
1. Blog memiliki tampilan yang unik dalam pencarian (searching)
2. Kemungkinan besar menarik pengunjung lebih banyak karena uniknya penampilan
Kerugian menggunakan kode hrecipe :
1. Tidak semua foto atau gambar artikel anda akan dapat ditampilkan
2. Ada kecenderungan menurunkan ranking pencarian
3. Menurut sumber lain ada kemungkinan google adsense akan dinonaktifkan oleh google
4. Sulit juga untuk memposisikan gambar agar dapat tampil maksimal dipencarian
Nah dari kesimpulan di atas anda dapat memutuskan untuk menggunakan hrecipe atau tidak, silahkan anda pertimbangkan kembali dengan bijaksana untuk blog kesayangan anda.
Demikian postingan CARA MENAMPILKAN GAMBAR ARTIKEL DAN RATING BINTANG DI PENCARIAN GOOGLE, semoga dapat bermanfaat.